
Accessibility
We want to be open and accessible to all visitors at the Book of Kells Experience and aim to make your visit comfortable and enjoyable.
We hope the following information will help you plan your trip to the Book of Kells Experience. If you require any further information please contact us via phone or email:
Phone: 003531 8962308
Email: bookofkellsexperience@tcd.ie
We are committed to improving access and facilities for disabled visitors and those with additional needs.
The Book of Kells Experience is spread across two buildings.
The first building, the Old Library is a historic, listed building and therefore has some limitations which can challenge the visitor journey in some ways (including no visitor toilets on site).
The second building, the Red Pavilion is a modern building which contains low lighting and sensory sounds. There are visitor toilets located in this building.
Plans to modernise the Old Library building are currently underway with the Old Library Redevelopment Project.
We recommend pre-booking your tickets online here as many time slots can book out in advance.
Accessibility information
We issue a complimentary ticket to a carer. Please email bookofkells@tcd.ie to secure a complimentary ticket.
Visitors with a Parking Permit for People with Disabilities (blue badge) may park in marked disabled parking bays and in any other unrestricted parking bay. This is dependent upon availability of a vacant parking bay. Enter via Lincoln Gate and ask where best to park. College Maps have a list of all disabled parking bays on campus at the following link: https://www.tcd.ie/Maps/map.php Further details at Trinity Disability Service www.tcd.ie/disability/physical-access-information/accessible-parking-info/
The Old Library is fully wheelchair accessible. However, staff assistance is needed to access the elevators within the building.
On arrival, please speak to one of our staff members who will arrange for a Library Guard to assist you in using our elevators and accessing all areas of the exhibition.
There are two elevators, one is located on the ground floor and leads to the Treasury that holds the Book of Kells. The second elevator leads from the Treasury to the Long Room and is small in size (its dimensions are 76cm x 130cm).
The Red Pavilion is fully wheelchair accessible and is located on one ground floor.
Wheelchairs may be borrowed free of charge in both buildings. Pre-booking is recommended to ensure availability. Email us at bookofkells@tcd.ie to reserve a wheelchair.
At the main entrance to the Old Library there are ramps to the left and right. At the main exit of the Old Library there are steps, and no ramp is currently in place. A member of staff will be happy to direct you to the accessible exit through the main entrance.
The entry and exit of the Red Pavilion building is fully accessible and there are no steps and no ramps.
- The Old Library does not currently have toilets available for visitors.
- The Red Pavilion has toilet facilities located in the gift shop (at the end of the exhibition). These toilets include accessible toilets with a baby changing unit available.
- There are also toilets available beside the Perch Café in the Arts Block (facing the Old Library across Fellows Square) and inside (to the left) the Eavan Boland Library (on the podium beside the Old Library). These toilets are the ones recommended for the beginning of your visit to the Book of Kells Experience as they are closest to the first building you will visit, the Old Library.
A fully accessible Changing Places toilet is located in the Arts Block. Access for this toilet is via a key which can be obtained from the security desk on the ground floor facing the Douglas Hyde Gallery.
The Old Library Building
There are wooden benches with backs in the Long Room on the first floor.
The Red Pavilion
Seating is provided in two of the three exhibits in the Red Pavilion (‘The Book of Kells 360’ and ‘The Long Room Re-imagined’). This seating consists of benches with no backs. There are also a small number of foldable chairs available with backs.
If a seat isn’t available when you need one, please ask a staff member for assistance and they will be happy to help.
We offer a low sensory hour once per month outside of our peak season. During these times we welcome anyone who prefers a low-sensory environment including autistic/neurodivergent people, together with friends and family. You can expect fewer people, less noise and dimmed lighting where possible. Dates and times will be posted on our website once selected.
We have sensory backpacks available to support adults and children with sensory needs.
Each backpack contains ear defenders, a soft toy, a notebook and pen and a selection of fidget toys. They are free to borrow from the welcome desk in the Old Library building and should be returned at the end of your visit.
Old Library Building – Ground Floor
The Old Library building can be crowded at times, particularly during the summer months and this is most noticeable in the Book of Kells Exhibition on the ground floor of the building.
Some of the lights in the exhibition are bright if you are standing where they are in your eyeline.
The Treasury (where the Book of Kells is displayed) is much darker than the rest of the exhibition and a very low buzz from electronics may be heard in this room.
Old Library Building – First Floor
In the Long Room on the first floor there is a smell of old books and visually, there is a huge globe (Gaia) suspended from the ceiling.
There is a sound from the globe which may be heard when standing close to it.
Occasionally the bell may be heard ringing from the Campanile (bell tower) outside.
The exhibition is usually very busy during the summer months and weekends are especially busy all year round. It is a little quieter mid-week on Tuesdays, Wednesdays and Thursdays, particularly from November to February.
Assistance dogs are welcome at the Book of Kells Experience.
The Old Library Building
The ground floor is well lit, except for the Treasury room which displays the Book of Kells. For conservation reasons the lighting is dark in this space to minimise light damage on the manuscript.
The Long Room on the first floor has natural light. It is better lit in the middle of the day when natural light is at its brightest due to the windows.
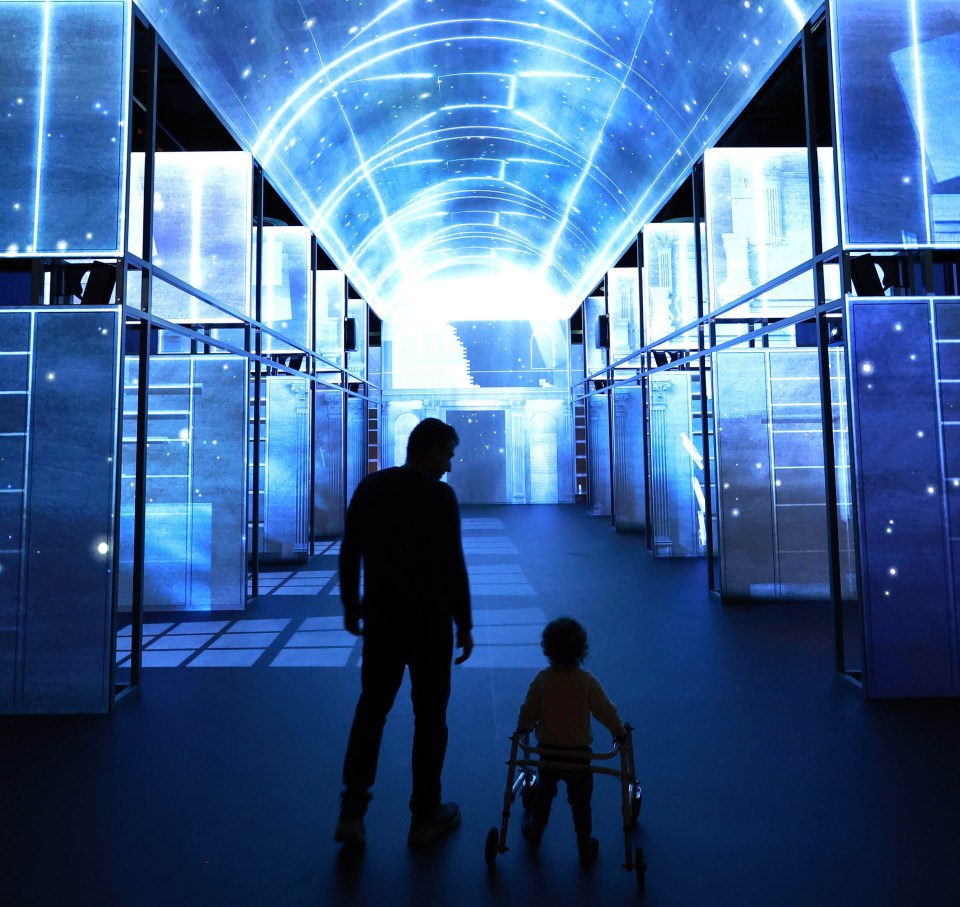
The Red Pavilion
This building houses the digital part of the Experience, where there is dim lighting throughout to allow for the digital displays to shine brighter.
For those who cannot access our audio guide, we have a booklet containing the text of the audio guide. It is available in a range of languages including English and may be borrowed for the duration of your visit. If this is not a suitable option for you, please speak to us about other possibilities.
We are working on installing induction loops at our visitor desks and in our shop at the moment.
We are also working to provide guided tours in Irish Sign Language. Please get in touch with us for further information (bookofkells@tcd.ie).
Old Library Building
In the Book of Kells Exhibition on the ground floor there are three videos. One has closed captions with the volume turned down and the other two are silent videos.
In the Long Room on the first floor there are a number of videos screens. These sometimes display content related to our current exhibitions or the Library’s recent decant process. Depending on the video showing at the time, these can be silent videos with no closed captions or have closed captions with the volume turned down.
Red Pavilion Building
Unfortunately, the audio visual material in the Red Pavilion does not currently have closed captions.
Specially devised to introduce children to The Book of Kells and The Long Room in a simple and fun way, these animations are multi-user-friendly, with Irish Sign Language (ISL) versions for deaf children and versions with audio description for blind children and those with low vision. We produced the animations with funding from the Heritage Council and for the ISL versions we collaborated with The Centre for Deaf Studies here at Trinity College.
Seagull, Seagull: The monks on Iona are creating The Book of Kells when they are raided by Vikings. Join them as they flee to Ireland, with a helpful seagull guiding them along the way.
The Very Long Room: In the Old Library there is a very long room full of rare and ancient treasures. How many animals do you think could fit in this room?
Visual Story
Here is a visual story to assist you plan your visit to the Book of Kells Experience.
Download Visual Story PDF